编辑器
语法高亮

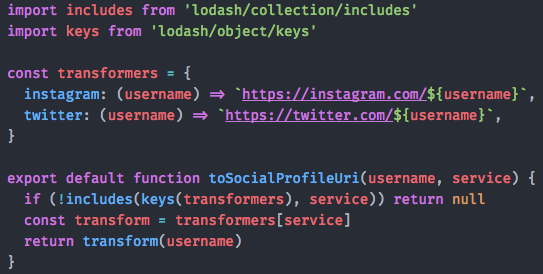
现在,许多流行的编辑器都支持 ES2015+ 语法的高亮显示, 并且此功能开箱即用,然后有一些编辑器则需要安装额外的扩展。 本指南将帮助你为编辑器添加语法高亮的功能。
如果你需要更高级的集成方式,可以 查看 安装 一节。
小提示: 上面截图中使用的字体时 FiraCode。
Atom
安装 language-babel 软件包 并按照 说明 进行操作。
Emacs
Install the js2-mode that's likely the best JavaScript mode available for Emacs. It has very accurate syntax highlighting using a recursive-descent parser, strict recognition of the Ecma-262 language standard, supports most Rhino and SpiderMonkey extensions from 1.5 and up, and on-the-fly reporting of syntax errors and strict-mode warnings.
In adition to js2-mode, you can install two more packages, js2-refactor that adds powerful refactorings, and xref-js2 that makes it easy to jump to function references or definitions.
Sublime Text 3
首先,安装 Package Control。 然后从 Package Control 菜单下安装 Babel 软件包 并按照 说明 进行操作。
Vim
安装 vim-javascript 插件,此插件为 JavaScript 在 Vim 上 提供了改进的语法高亮和缩进的支持。
另一个选择是使用 yajs.vim 和 es.next.syntax。
Visual Studio Code
安装 vscode-language-babel 扩展并按照说明进行操作。
似乎还有另一种方式可以添加语法高亮功能,你可以在 Visual Studio Code docs 文档中了解更多信息。
WebStorm
WebStorm 现在不需要安装任何扩展就能支持 ES2015+ 。但是你需要手动 开启此功能。
Emacs
安装 js2-mode。
还可以使用 web-mode。